Vue
2022/2/24 vue
# 官网
- vue2 (opens new window)
- vuex (opens new window)
- vue-router (opens new window)
- awesome-vue (opens new window)
- vuepress (opens new window)
- nuxt.js (opens new window)
- vue-cli (opens new window)
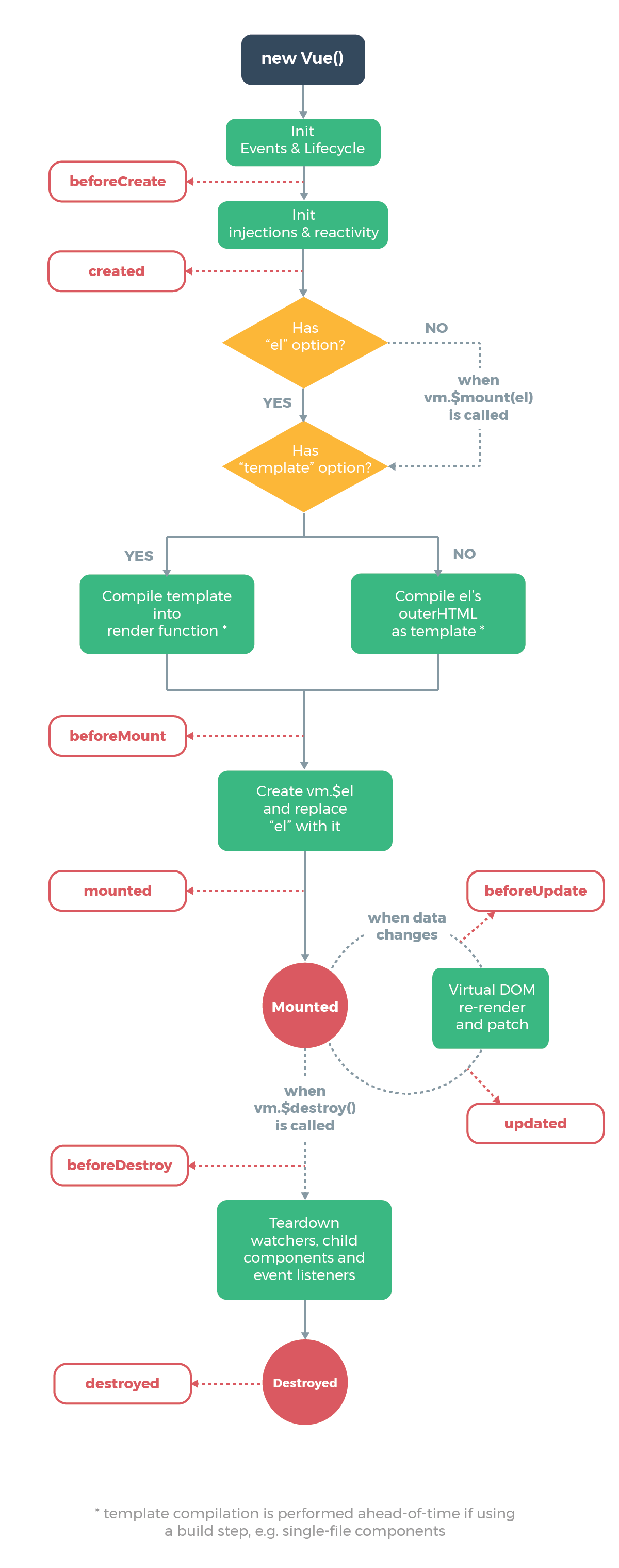
# vue2生命周期
https://v2.vuejs.org/v2/guide/instance.html (opens new window)

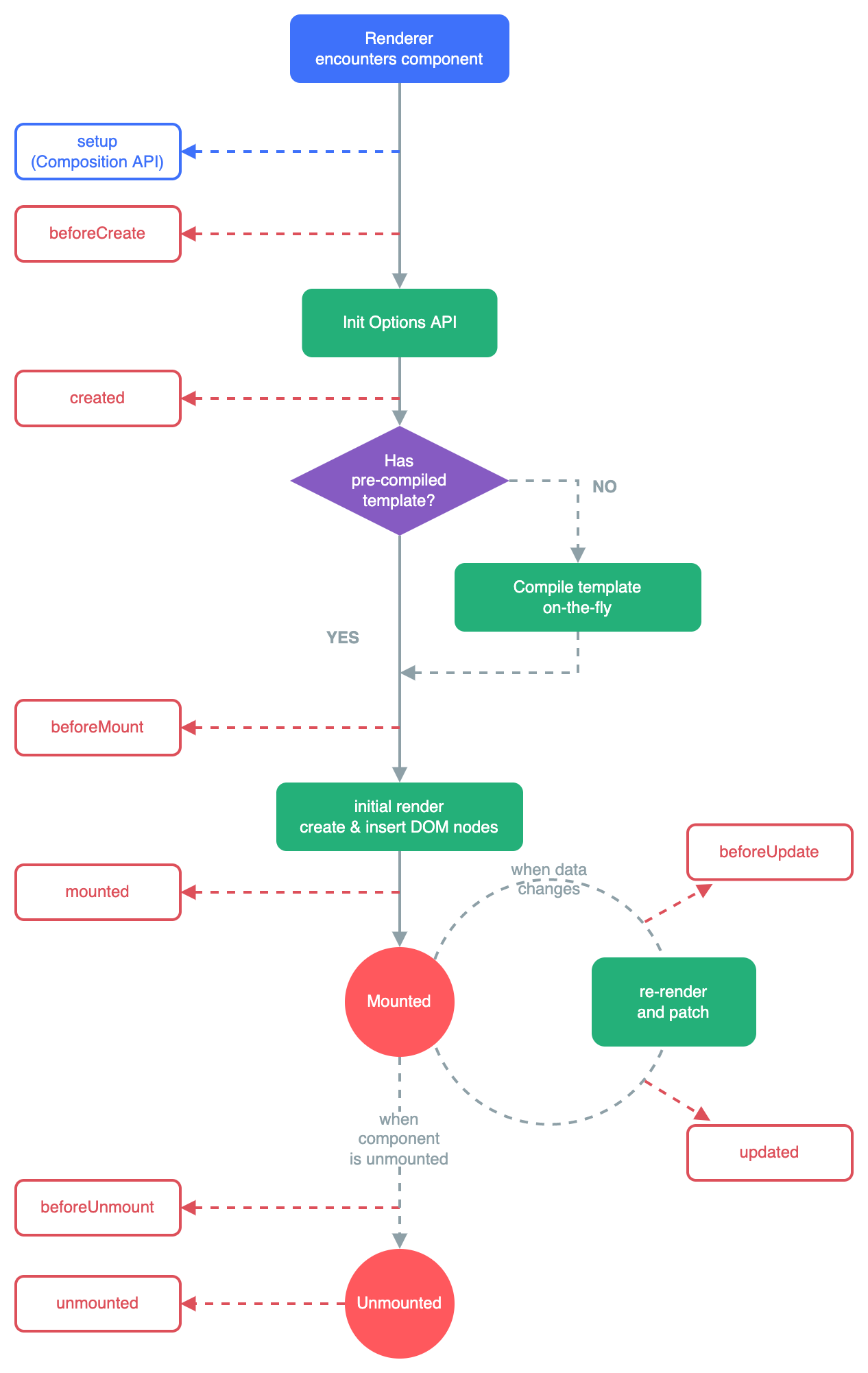
# vue3
https://vuejs.org/guide/essentials/lifecycle.html (opens new window)

# vuex工作流
vuex 工作流程-图来源官网 (opens new window)

store➡️dispatch➡️action➡️mutation➡️state
# vue3与vue2的区别
原文 https://juejin.cn/post/7146996646394462239
- vue3性能比Vue2.x快
- proxy取代Object.defineproperty
- diff方法优化: vue3新增了静态标记(patchflag)
- 静态提升
- 事件侦听器缓存
- 按需引入,通过treeSharking 体积比vue2.x更小
- 组合API(类似react hooks),可以将data与对应的逻辑写到一起,更容易理解
- 更好的Ts支持
# 相关链接
- 基于 vue-cli@3 的项目可行性优化方案探索 (opens new window)
- vue 源码解析 (opens new window)
- 快速搭建一个 Vue Live Markdown (opens new window)
- VV-UI/VV-UI (opens new window)
- QingWei-Li/vue-markdown-loader (opens new window)
- wxsms/vue-md-loader (opens new window)
- 深度解析!Vue3 & React Hooks 新 UI 组件原理:Modal 弹窗 (opens new window)
- vue-cli3 (opens new window)
- vue-magic-tree (opens new window)
- vue3 & vite template repo (opens new window)
